第4号(2021年07月02日)ニューモーフィズムについてはじめに
今回は新しいWebデザインのトレンドとして注目されているニューモーフィズムの特徴やデザイン方法について紹介していきたいと思います。
ニューモーフィズムとは?
かつて流行った立体的で質感のあるユーザーに馴染みのある装飾や体裁を取り入れたデザイン手法である「スキューモーフィズム」と
シンプルでミニマムな「フラットデザイン」や「マテリアルデザイン」を組み合わせた新しいデザイン手法のことです。
名前もNew(新しい) + Skeumorphism(スキューモーフィズム) = Neumorphism(ニューモーフィズム)という造語からきています。
ニューモーフィズムの特徴
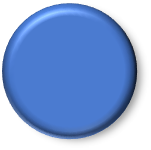
オブジェクトの影に明暗2色のドロップシャドウを使い、手前に突き出ていたり、くぼんでいるように見せるのが特徴です。
基本的に要素自体の色はベースとなる背景と同じ色になり、丸みをつけることで、滑らかな質感も与えています。 マテリアルデザインは要素を重ねて奥行きを表現するのに対し、ニューモーフィズムは凹凸によって奥行きを表現することで、より現実的な表現になっています。
ニューモーフィズムのメリット・デメリット
次にニューモーフィズムでのデザインによってどんなメリット・デメリットがあるのか見ていきましょう。
メリット1 新鮮なデザイン
日本ではまだあまり見かけることのないデザインのため、新鮮で近代的なデザインでユーザーの目を引くことができるでしょう。
メリット2 ダークモードへの対応のしやすさ
基本的に要素の色と背景色を合わせるため、ベースとなる色が1色なので、ダークテーマへの対応がしやすい。
デメリット UIデザインにはあまり向いていない
ボタンとして利用する時を考えた場合、要素の凹凸だけで表現しなければならないため、
ボタンのON/OFFの差が分かりにくいなど、ユーザビリティの観点ではデメリットとなります。
ニューモーフィズムのデザイン方法
それではニューモーフィズムのデザイン方法について見ていきましょう。
とはいっても、デザイン要素に明るい影と暗い影の2種類の影をCSSのドロップシャドウでつけるだけでデザイン自体は出来ますが、
ここでは誰でも簡単にデザインできるように用意された2つのニューモーフィズムジェネレーターを紹介させていただきます。
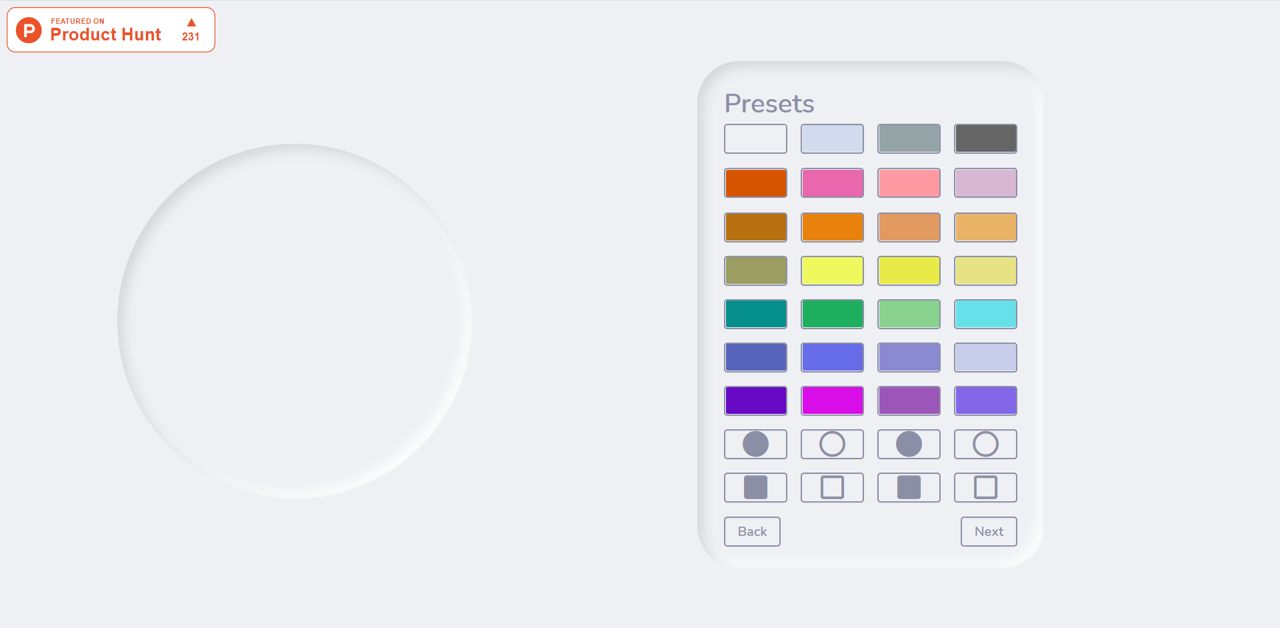
neumorphic.design
「neumorphic.design」は直感的に扱いやすいUIになっています。
Presetsの中から希望の「色」「形」「凹凸」を選択し、Optionsでデザインの細かい調整を行うだけでニューモーフィズムのCSSが作成できます。


Options下部の枠内の[copy all]を押すとCSSが自動的にコピーされるのであとはスタイルシートに張り付けましょう。
コピーされたCSS
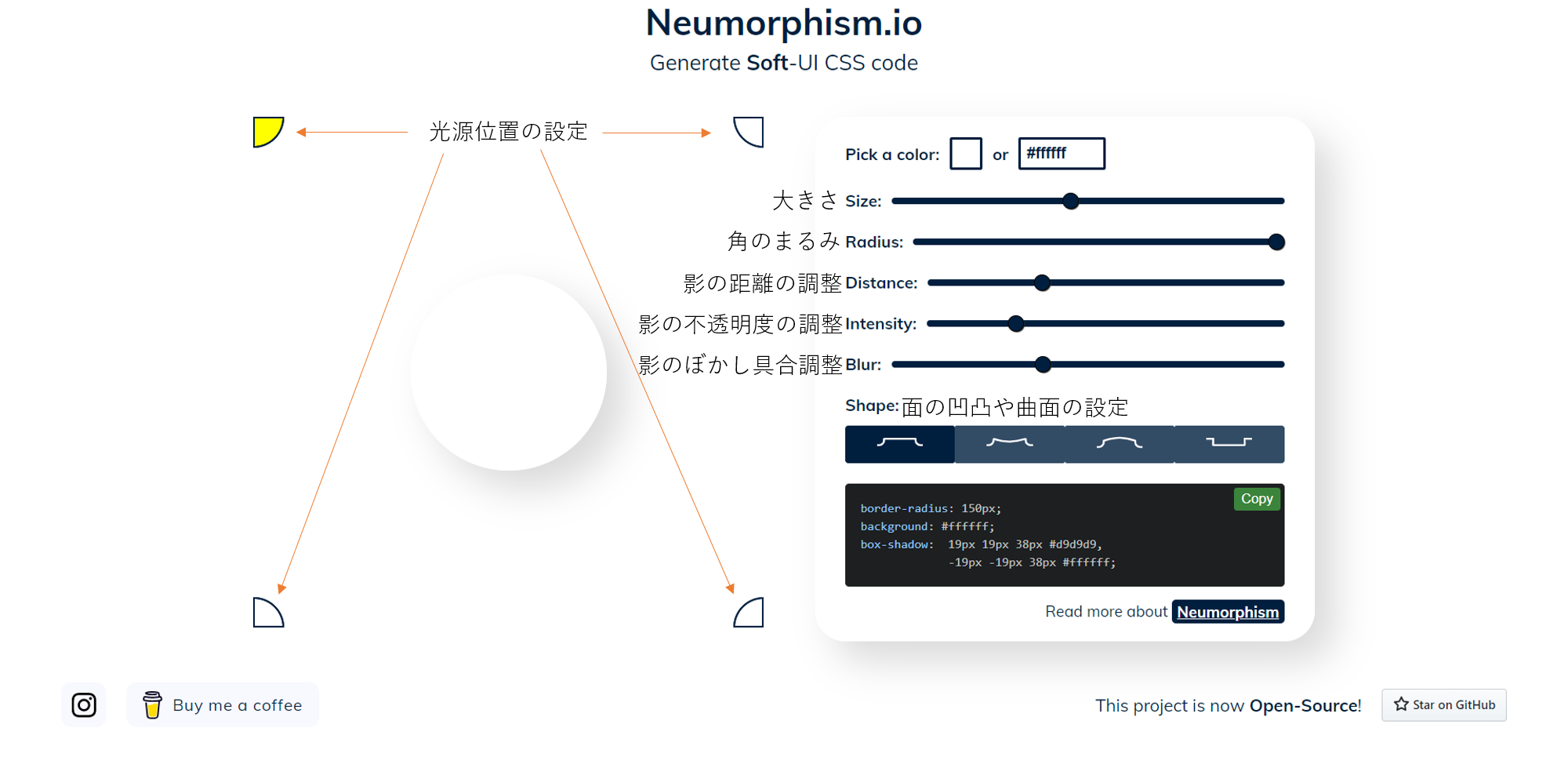
neumorphism.io
「neumorphism.io」も同じく直感的な操作で好きなようにニューモーフィズムを作ることが出来ます。

CSSが表示されている箇所の[Copy]を押すとCSSがコピーされるのでスタイルシートに張り付けましょう。
コピーされたCSS
まとめ
以上がニューモーフィズムの特徴やデザイン方法でした。
日本ではまだまだ見かけないデザイン手法ではありますが、今後は様々なサイトで見かけるデザインになるかもしれません。
ニューモーフィズムの活用例を調べてみると、スマホアプリのUIデザインに活用されていることが多かったので、
個人的にはサイトのデザインよりもアプリのUIとしての利用が中心になるのかもと思いました。
勿論サイトのデザインとしても注目されているものなので、どのように利用されていくのか私も注目してみようと思います。 |
|||||||